Building Apps for the Business Traveler
This is a guest post by Chris Ismael, Senior Developer Evangelist at Concur. Developers use Concur's APIs to reinvent their travel apps into time and money-saving tools for the business traveler. Concur and Pebble are sponsoring the TechCrunch Disrupt Hackathon 2014 in San Francisco. You can also get a shot at $100K prize for the best travel app at The Perfect Trip Fund Awards. (Special thanks to Ethan Fan and Gabi Zuniga for the source code).
The Pebble SDK makes it easy to build Pebble apps that call cloud APIs. It also facilitates communication between your Pebble smartwatch app and your smartphone. Add to this the fact that your development environment is run from the browser (no installation horror!) - you know you've got a winner.
In this post, we'll touch on the those three aspects of the Pebble SDK by examining the code written by Ethan and Gabi from a previous hackathon. Take a minute to watch their demo below so you can get a context on what the app is about - a Pebble smartwatch that computes and submits car mileage expense.
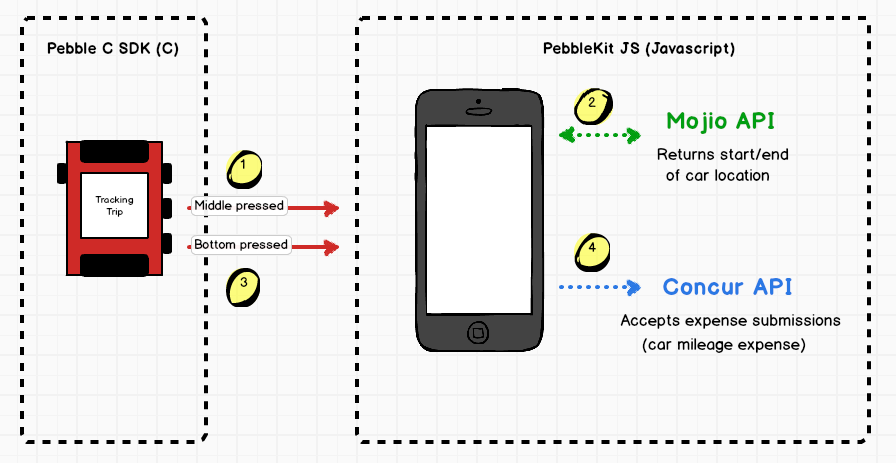
Their app is a re-imagination of the car mileage expense submission by using a combination of the Pebble SDK, Mojio API, and the Concur API. We'll use the diagram below to explain the code in sequence:

The source code are accessible as gists at:
| Pebble C SDK (C) | ExpensePro.c |
|---|---|
| PebbleKit JS (Javascript) | pebble-js-app.js |
Let's get started!
To establish the connection betweeen your Pebble smartwatch and the Pebble app in your smartphone, we need to set up the AppMessage API. This is explained in detail in the Preparing AppMessage section of the Adding Content from the Web of the Pebble Getting Started tutorial.
In our source code, we set up AppMessage and opened it in line 233 of ExpensePro.c. This "opens" up the smartwatch app to receive incoming messages from the smartphone.
In the code above we also registered a callback
fetch_msgthat will receive the message sent by the smartphone to the smartwatch. We need this to display status info sent by the phone to the watch, among other things.On the "phone" side, we also have event handlers set up in line 170 of pebble-js-app.js, to fire when the smartwatch app is 'ready', and when an
appmessageis being sent from the watch to the phone.Note that the
readyevent above calls the functionssendEntryandfetchLastMojoTrip- they send values to the watch (to display status), and calls the Mojio API respectively (to determine the car's location and distance traveled).fetchLastMojoTripis also called when the middle button of the smartwatch is pressed, as shown in the diagram at the beginning of this post. It is also called when the timer ticks in ExpensePro.cWhen the business traveler arrives at their destination, they can choose to submit the trip captured by Pebble and the Mojio API - as a car mileage expense to Concur.
This process is initiated when the smartwatch button is pressed. That action is received by the Javascript code in the phone
The button press in Step 3 eventually calls
postToConcurto submit the information to the Concur Expense APIThe code above uses
XMLHttpRequestto make a POST call to the Concur Expense API. It sends the values captured from the Mojio API as a car mileage expense entry to Concur.
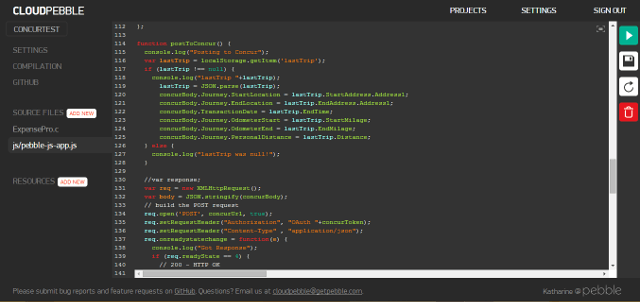
And that's all there is to it! Now that you have an overview of how the code works, you can now put this together as Project in the CloudPebble IDE like this:

I strongly suggest that you check out Pebble's Getting Started tutorial where all we've discussed so far, including CloudPebble, are covered in detail.
To sum up, the Pebble SDK:
- Makes it easy to call cloud APIs
- Facilitates communication between your Pebble smartwatch and your smartphone app
- Provides a browser-based IDE called CloudPebble that makes coding easier/faster
If you have questions, please feel free to email me at chris.ismael@concur.com
Overview
Categories
- All Posts
- #makeawesomehappen
- At the Pub
- Beautiful Code
- CloudPebble
- Down the Rabbit Hole
- Freshly Baked
- Timeline